You added to cart:

FB Post 1000 likes

FB post 1000 likes Love

FB Followers 1000 likes


Like most things evolve with time or at least have some forward drift, front-end development tools have also grown constantly. With more promising tools and frameworks competing with each other in the development market, programmers and other stakeholders have more options for building user interfaces than ever.
Many of these tools may not be required for a particular project (even if you are attempting a relatively complex project) as the requirement may vary in different use cases.
Therefore, knowing which framework or library you should bank on for a specific development project is vital.
So, when we have to choose something, we do a lot of research about the product or service in question. Yes, the research degree could vary depending on the importance or many other factors.
The priority remains the same across fields- to choose the most effective, adaptable, and affordable product/service available. The case is no different when it comes to opting for a tool to build user interfaces.
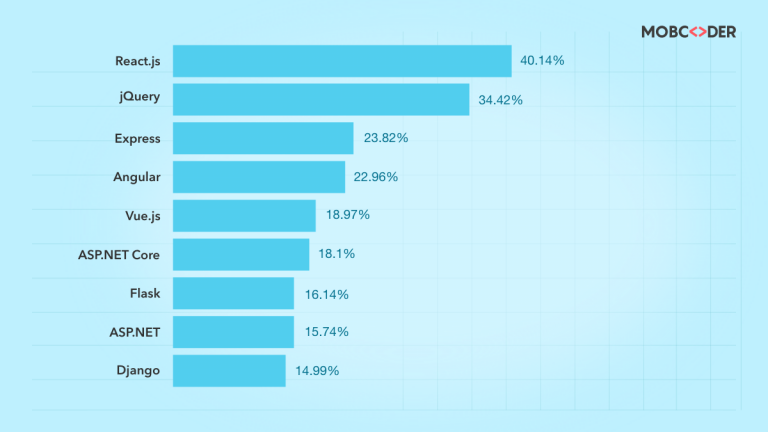
After considering a bunch of tools for building user interfaces based on UI components, for us, ReactJS emerges as one of the most steadfast and efficient frameworks for front-end development.
It is a free and open-source front-end JavaScript library. ReactJS is one of the most popular JavaScript front-end libraries in the world. It is maintained by the technology giant Meta Platforms, Inc and a thriving developer community.

Since its release in 2013, ReactJS has earned itself a distinguished place among programmers in their quest to build intuitive UIs.
Aren’t they big players in their respective industries? These companies have market capitalizations of billions of dollars and rank among the most influential businesses on the planet.
One of the benefits of ReactJS is that it’s a free and open-source front-end JavaScript library.
So, anyone can make the best use of the framework without considering licensing and expenses. Also, businesses can easily hire ReactJS developers to get the project completed.
ReactJS was introduced keeping in mind the high performance. It has been able to translate the same throughout its journey to date.
One of the primary reasons behind developers adopting ReactJS is to ensure high app performance.
With some core features, such as virtual DOM and server-side rendering, it becomes easy for the ReactJS developers to create a complex application and still have it perform at max.
The flexibility of ReactJS manifests itself in many ways. It is visible when it comes to the use of React for web development. React code is easy to maintain and update thanks to its modular structure.
Comfortable and speedy development is intrinsic to ReactJS. Programmers can create fast, impressive, and maintainable user interfaces using ReactJS at speed.
With ReactJS, developers have the luxury of writing less code. This way, they can focus on developing the main functionality of the solution or the application they are creating.
We can’t keep Search Engine Optimization (SEO) out when we talk about web development. With Google’s Web Core Vitals becoming more crucial for search engine visibility, looking out for an SEO-friendly tool is not a bad idea.
ReactJS ensures that the render happens way quicker than in other frameworks, ensuring it works briskly, thus resulting in reduced loading times.
The syntax of ReactJS is declarative. It simplifies app development as programmers only need to communicate what they would like to see happening.
This way, we can avoid human error. This is one of the most noted advantages of using ReactJS.
Another advantage of ReactJS is its potential to reuse components. It saves time for programmers as they no longer need to write various codes for the same features.
Facebook developers and other committed community members support the ReactJS framework. They certainly know how and what to do with the tool. The framework is constantly evolving.
Another benefit of ReactJS is that it supports rich UI buildup. A decent percentage of users remain engaged thanks to a high-quality UI ensuring relatively higher popularity of the end solution.
ReactJS enjoys the support of a large, growing, and committed community spread all over the globe. The community offers help to the developers to ensure that no one is left stuck. Also, the community helps with recommendations.
After going through the benefits mentioned above of ReactJS, it is hard not to get tempted by the framework for the next project.
These advantages of ReactJS will suffice when choosing a web development framework. Also, you can consult an IT Staff augmentation company to be sure why you should select ReactJS.
Reading this piece, I hope you can understand why ReactJS is a terrific front-end framework for building interactive solutions. You may hire dedicated developers to get things done for you at ease.
While you must do your research and assessment before finalizing the framework for your project, we feel that, in most cases, ReactJS will not let you down.
10 Action Content Marketing Tips for More Traffic
How to Perform SEO for Philippines?


